מבוא
צבעים הם אחד המרכיבים החשובים ביותר בעיצוב גרפי ובבניית אתרים. הם לא רק מוסיפים יופי, אלא גם משפיעים על הרגשות, ההתנהגות והחוויה של המשתמשים. בחירה נכונה של צבעים יכולה לעזור להבליט מסרים, לחזק את המותג ולהניע לפעולה.
במאמר זה נסביר איך לבחור פלטת צבעים מתאימה, מה ההשפעה של צבעים שונים על המשתמשים, וכיצד לשלב צבעים נכון בעיצוב שלך.
- החשיבות של צבעים בעיצוב
צבעים משפיעים על הדרך שבה אנשים תופסים את המותג שלך. הם יכולים לשדר אמינות, יצירתיות, יוקרה או אנרגיה – תלוי בגוונים שתבחר. מחקרים מראים כי 90% מההחלטות הרגשיות של משתמשים מושפעות מצבעים בלבד!
איך צבעים משפיעים על תפיסת המותג?
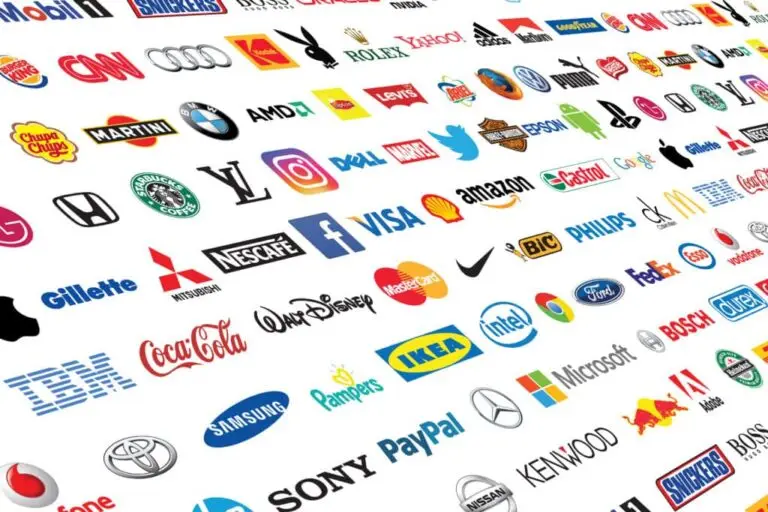
כחול – משדר אמון, מקצועיות ורוגע (מותגים כמו Facebook, LinkedIn, IBM).
אדום – מעורר תשוקה, אנרגיה ודחיפות (מותגים כמו Coca-Cola, YouTube).
ירוק – מתקשר לטבע, בריאות וצמיחה (מותגים כמו Starbucks, WhatsApp).
צהוב – משרה אופטימיות וחום (מותגים כמו McDonald's, IKEA).
שחור – משדר אלגנטיות, יוקרה וכוח (מותגים כמו Nike, Chanel).
- איך לבחור פלטת צבעים לעסק שלך?
כאשר בוחרים צבעים למותג או לאתר, יש לקחת בחשבון שלושה מרכיבים מרכזיים:
- צבע ראשי (Primary Color)
זהו הצבע שמייצג את המותג ויופיע בצורה הבולטת ביותר. למשל, הצבע הכחול של Facebook או האדום של Coca-Cola.
- צבעים משניים (Secondary Colors)
צבעים שמוסיפים עומק למותג ותומכים בצבע הראשי. לדוגמה, כתום וכחול בהיר שמשמשים לצד הצבע הכחול של PayPal.
- צבעי רקע וכפתורים (Accent Colors)
צבעים שמיועדים לאלמנטים חשובים כמו כפתורי קריאה לפעולה (CTA), היילייטים וקישורים. הם צריכים להיות מנוגדים כדי לבלוט.
טיפ: השתמשו בכלל 60-30-10
60% – צבע רקע עיקרי (למשל לבן או אפור בהיר).
30% – צבע משני שמדגיש אזורים חשובים.
10% – צבע נועז לכפתורים או קריאות לפעולה.
- טעויות נפוצות בשימוש בצבעים וכיצד להימנע מהן
- שימוש ביותר מדי צבעים
פלטה עם יותר מ-4-5 צבעים עלולה לגרום לעיצוב להיראות מבולגן ולא עקבי. עדיף לבחור מספר מצומצם של צבעים שמשתלבים היטב יחד.
- חוסר ניגודיות בטקסט
טקסט בהיר על רקע בהיר (או כהה על כהה) מקשה על הקריאה. חשוב להבטיח שיש מספיק ניגודיות בין הצבעים.
- צבעים שלא מתאימים למסר של המותג
אם האתר שלך עוסק בטכנולוגיה ואתה משתמש בצבע ורוד פסטל, זה עלול לבלבל את המשתמשים. התאימו את הצבעים לערכים של המותג שלכם.
- אי-התאמה בין גרסת המובייל לשולחן העבודה
לפעמים צבעים שנראים טוב במסך גדול יכולים להיראות שונה במובייל. בדקו את הצבעים על כל סוגי המסכים.
- כלים שיעזרו לך לבחור צבעים בצורה מקצועית
אם אתה מתקשה לבחור פלטת צבעים, הנה כמה כלים שימושיים שיכולים לעזור:
Coolors – מחולל פלטות צבעים אוטומטי.
Adobe Color – כלי של Adobe שמאפשר יצירת פלטות צבעים חכמות.
Material Design Color Tool – כלי של Google לבניית ממשקי משתמש עם צבעים מאוזנים.
- דוגמאות לשימוש נכון בצבעים בעיצוב אתרים
- Dropbox
משתמשים בפלטת צבעים כחולה ולבנה כדי לשדר אמון וחדשנות.
- Spotify
משלבים ירוק ושחור כדי לשדר אנרגיה ודינמיות, תוך הדגשת כפתורים בצבע ירוק נועז.
- Airbnb
משתמשים בצבעי ורוד, לבן וכחול רך כדי ליצור תחושה של קהילה ונוחות.
סיכום
בחירת צבעים נכונה היא קריטית לעיצוב גרפי ולבניית אתרים. צבעים משפיעים על האופן שבו משתמשים חווים את האתר, מזהים את המותג ומגיבים לקריאות לפעולה. כדי להשתמש בצבעים נכון, חשוב לבחור פלטה מאוזנת, להימנע מעומס צבעוני, לוודא ניגודיות טובה ולבדוק איך הצבעים נראים על מסכים שונים.
כאשר משתמשים בצבעים בצורה נכונה, ניתן לשדר את המסר הנכון, לשפר את חוויית המשתמש וליצור מותג בלתי נשכח.